„Veď keď to chce, tak sa k tomu nejako dostane a kúpi to!“ Takto sa niektorí majitelia webov vyjadrovali k nie práve šťastne spravenej stránke. Treba si preto uvedomiť, že na internete som dva kliky od lepšieho webu konkurencie. Prečo by som potom mal nakupovať tam, kde to ide ťažko? Našťastie je tu nástroj HotJar, ktorý svojimi výsledkami dá potrebnú facku reality.
Čo je to HotJar?
Nástroj na pokročilejšiu analýzu web stránky. Dokáže nahrávať návštevníkov na webe, zaznamenávať, kam klikali, vyhodnocovať nákupné lieviky alebo pomocou neho viete optimalizovať polia vo formulároch (a ešte mnoho iného).
Reálne využitie tohto nástroja si ukážeme na stránke fotokrúžku. Keďže sa blíži kurz Jesenný portrét, tak sme vytvorili stránku venovanú kurzu. Teória bola pekná – previesť návštevníka zhora dole všetkými potrebnými informáciami:
- pre koho je kurz učený
- obsah kurzu
- kto bude kurz viesť
- referencie
- miesto, dátum, čas, cena
- CTA prihlásenie na kurz
Väčšina ľudí, s ktorými som sa stretol, by len zapla reklamu a viac čakala na odozvu. Ja som zapol reklamu a zároveň výborný nástroj Hotjar.
Nastavil som nahrávanie návštevníkov na stránke a heatmapy. Hotjar vo verzii zdarma ponúka nahrávanie všetkých stránok. Ak chcete nahrávať len konkrétnu a neminúť si tých tých pár návštev, ktoré nahrá vo free verzii, musíte si HotJar zakúpiť. No dá sa to „oklamať“ – ale o tom v druhom článku.
Videá som prebehol len zbežne, takže tie teraz vynecháme a pozrieme sa na to, čo nám povedia heatmapy.
Čo to tá heatmapa vlastne je?
Zjednodušene – je to snímka vašej stránky, do ktorej sa zaznamenávajú miesta, na ktoré návštevníci klikli. Čím teplejšie farby, tým viac kliknutí na dané miesto. To ale iba v prípade, že sledujete heatmapu kliknutí. V HotJar si môžete prepnúť aj na tepelnú mapu na scrollovanie stránky. Tu vám nástroj ukáže, do akej hĺbky sa návštevníci na danej stránke dostali. Teda či videli len úvodnú obrazovku, alebo sa dostali až k pätičke stránky.
Prvá kontrola
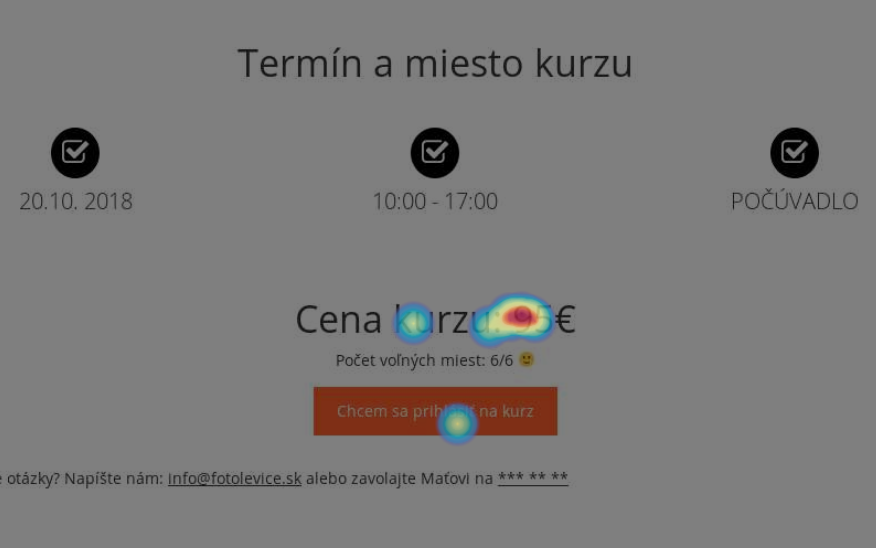
Pri prvom pohľade na heatmapu vidno zopár „náhodných“ kliknutí na prázdne miesta na stránke. Navštívené boli asi všetky stránky, ktoré máme v menu – najviac stránka Kontakt.
No úplne najvyšší počet kliknutí (skoro 22% zo všetkých kliknutí) bolo na cenu. Prečo klikajú ľudia na cenu? Príde im vysoká? Alebo a čudujú, že je nízka? Alebo chcú vedieť, čo všetko je v cene?

Na tlačidlo prihlásenia bol 1 klik. Áno. Jeden. Úspech. 😀
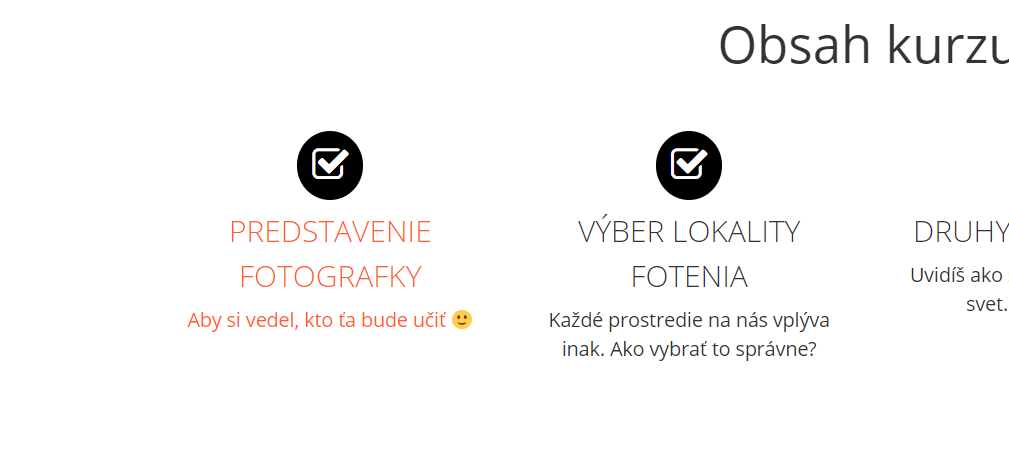
Po čase sa ukázalo, že zopár ľudí kliká v obsahu kurzu aj na Predstavenie fotografky. Predpokladám, že chceli vedieť, kto to je. Je to síce napísané, ale na inom mieste. Doplnil som kotvu a návštevník sa vie posunúť na info o fotografke na tejto istej stránke
Od tohto kroku sa zvýšil počet kliknutí na fotku fotografky a adresy jej webu. Možno by ešte bolo fajn spraviť jej fotku na zväčšenie (teraz je to len malý obrázok), prípadne pridať viac jej fotiek.
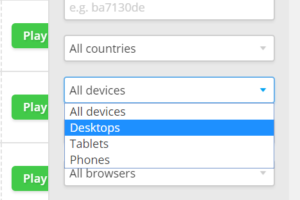
Tak a máme za sebou návštevy cez desktop a teraz prichádzajú na rad mobily a tablety. V HotJar si zobrazenia viete jednoducho prepnúť.

Tu na ťuknutiach nevidno nič zaujímavé. Návštevníci klikajú na fotku z ukážok práce a máme jedno ťuknutie na prihlásenie na kurz. 🙂
Čo všetko si návštevníci prečítali?
Keď vieme, kam návštevníci klikali a vieme, čo by sme mali zlepšiť, bolo by dobré si zistiť, kam sa až začítali. Keďže CTA je až na spodku stránky, návštevníci by mali prísť až tam. Myslíte si, že tam prídu všetci? Sklamem vás. Ak nezaujmete na úvode a pozornosť neudržíte celý čas, spodok stránky možno nikdy neuvidia.
Toto sa dialo aj v našom prípade. V heatmapách som si prepol Type na Scroll a načítali sa mi nové údaje.

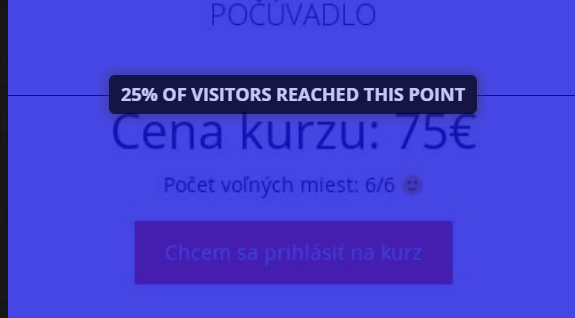
Prvá obrazovka je červená, lebo ju vidia všetci. Čím nižšie idete, tým chladnejšie farby sa objavujú. Aj tu platí, že čím teplejšie farby, tým viac zobrazení. Spodok stránky budete mať pravdepodobne celý modrý.
U nás to nie je inak. A podľa čísel je to celkom bieda – len 25% ľudí sa dostane k tlačidlu na prihlásenie na kurz. Chcelo by to prerobiť obsah, aby bol pre ľudí pútavejší. Alebo rovno prerobiť celý kurz?

Uvidíme.
Ešte sa pozrieme na desktop verziu. Pri nej som skoro odpadol. Prvá obrazovka bola okej a potom modré more. Až po spodok. Teraz neviem, či to zle meria, alebo si fakt nikto nepozrie ani kúsok zo stránky. Pozriem sa do Analytics: Správanie- Obsah webu – všetky stránky

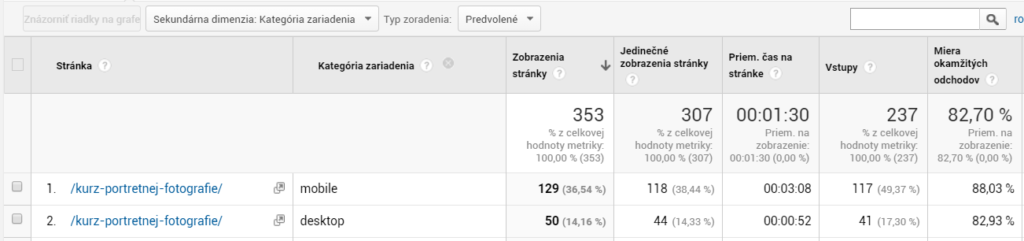
Potom sa pozriem na čas strávený na webe a mieru okamžitých odchodov. Aby som videl iba tie z desktopu, použijem sekundárnu dimenziu „Kategórie zariadenia“.

Zaujímavé. Podľa týchto číslach mi scroll mapa nepasuje. Ak by bol čas strávený na stránke veľmi nízky, napr. 2 sekundy, tak by to možno pasovalo. No aj tak by bolo veľmi zaujímavé, že nikto ani len nenahliadne, čo je na stránke nižšie. Pozriem si pár videí zo stránky:

A vo filtri si vyberiem len návštevy cez desktop:

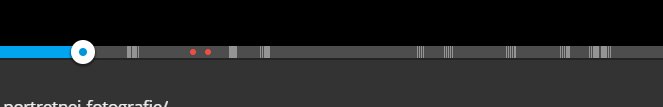
A je jasné, že to zle meria. Na časovej osi videa sa zobrazujú akcie užívateľa – ak niekam klikne, zaznačí sa to červenou guličkou. Ak scrolluje, označuje sa to zvislými čiarkami.

Takže chyba je v meraní. Dokonca sa scrollovanie neukazuje ani na videu – stále je tam len prvá obrazovka. Na mobilných zariadeniach to ide pekne ako má. Úloha na dnes: zistiť, kde je chyba.
Navrhujeme ďalšie zmeny
Keďže len málo ľudí sa dostane k spodnej časti stránky, kde vidia cenu a možnosť prihlásenia, rozhodol som sa dať čo najviac informácii hneď na vrch stránky. Logické, však? Prečo som to nespravil hneď na začiatku? Tak to sa ma nepýtajte, lebo ani sám neviem.
Vodorovný obrázok ide preč a nahradí ho menší štvorcový. Pridávam stĺpček s miestom, dátumom, časom a ešte jeden s cenou a tlačidlom na prihlásenie.

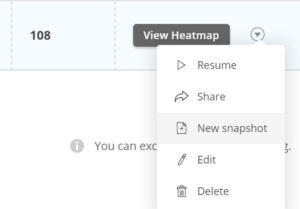
Výsledok? Uvidíme. 🙂 Možno to pomôže, no možno cena hneď zo začiatku ľudí odradí a neprečítajú si ani obsah. Ale nezabudnite, že vždy, keď spravíte na webe zmenu, musíte si vytvoriť novú snímku obrazovky. Inak bude kliknutia zaznamenávať do starej verzie stránky a výsledky budú nesprávne.

Toto je len jeden z možných postupov.
Keďže na stránku fotokrúžku chodí máličko ľudí, zvolil som takúto možnosť. Ideálne by však bolo nové rozloženie stránky otestovať cez A/B testovania, napr pomocou nástroja Google Optimize. Navrhnete úpravu na stránke, nastavíte experiment a počkáte. Na záver viete vyhodnotiť, či by zmena viedla k dosiahnutiu cieľov na stránke. V našom prípade by to bol zvýšený počet kliknutí na tlačidlo „prihlásiť sa na kurz“.
Návštevníci sa potom dostanú na stránku s prihlásením. Tu celý proces začína odznova a mohli by sme testovať aj túto stránku. Lenže na ňu máme málinko preklikov. Preto by som sa mal zamerať minimálne na tieto tri veci:
Je kurz pre ľudí zaujímavý? Nie je vysoká cena? Majú dostatok informácii?
Na kurz sa nás pýtali ľudia krúžkoch. Na FB som videl, že sa podobné kurzy uskutočňujú, a tak sme predpokladali, že je o ne záujem. No nejaký bližší prieskum sme nerobili. Chyba.
Predpokladajme, že toto je v poriadku a zostávajú len informácie. Viem si predstaviť dorobiť fotogalériu z predchádzajúcich kurzov – predsa len to bude dôveryhodnejšie. A mal by som doplniť aj nejaké informácie o krúžku, ktoré zvýšia dôveryhodnosť. Veď už existujeme vyše dvoch rokov, máme za sebou skoro 50 stretnutí, 10 kurzov a dokopy k nám chodilo cez 60 ľudí.
Prišlo na web dostatok ľudí, aby sa vôbec mal kto prihlásiť?
Ak mám konverzný pomer na kurzoch 0,5%, tak pri 100 návštevách sa „štatisticky mohlo prihlásiť len pol človeka“. Číslo 100 je reálne číslo preklikov z reklám na FB, Instagrame a Google.
Mám správne nastavené reklamy? Nedali by sa ešte lepšie zacieliť?
Každá reklama sa dá testovať a vždy je čo vylepšovať. Vytvorte si viac variant reklám, rôzne zacielenie a zobrazujte reklamu na rôznych miestach. Potom vyhodnoťte, čo má pre vás najväčší zmysel a v tom pokračujte.
Na záver mi zostáva uložiť si verziu stránky, ktorá mala najlepšie výsledky, aby som jej štruktúru mohol využiť pri vytváraní ďalšej podobnej stránky. Hneď zo začiatku potom budem ľudí posielať na stránku, ktorá mi prináša lepšie výsledky, ako keby znova nejakú vymyslím.
Toto bola ukážka toho, čo nástroj HotJar môže priniesť do vášho vnímania webu a iných úkonov okolo neho. Ak by ste sa rozhodli ho používať, môžem vám pomôcť s jeho nastavím. Stačí sa ozvať: 0902 391 476 alebo matej@gellen.sk